Czym są kaskadowe arkusze stylów (CSS)?
22/02/2024

W dzisiejszych czasach, kiedy większość naszego życia toczy się w sieci, nie sposób przecenić roli kaskadowych arkuszy stylów, czyli popularnie znanych jako CSS. Od momentu narodzin internetu, CSS odegrał kluczową rolę w wyglądzie i funkcjonalności praktycznie każdej strony internetowej. Ale co tak naprawdę kryje się za tą tajemniczym skrótem? W tym artykule odkryjemy tajniki CSS, jego historię, zastosowania, zalety oraz strukturę.
Spis treści:
Czym jest CSS?
CSS (ang. Cascading Style Sheets), czyli kaskadowe arkusze stylów są językiem stosowanym do opisu w jaki sposób będą prezentowane dokumenty HTML oraz XML (włączając XHTML). Jest to system, który pozwala określić, jak elementy strony internetowej mają być wyświetlane na ekranie, w druku lub innych mediach. CSS definiuje m.in. kolorystykę, rozmiary czcionek, odstępy między elementami, układ elementów na stronie oraz wiele innych aspektów wyglądu i formatowania.
Historia CSS
Historia CSS sięga lat 90. XX wieku, kiedy to internet zaczynał rozkwitać, a strony internetowe były proste, jedynie oparte na tekście. Wtedy to pojawiła się potrzeba oddzielenia treści od sposobu wyświetlania. W 1996 roku World Wide Web Consortium (W3C) wprowadziło pierwszą wersję CSS, która jednak miała ograniczone możliwości i nie zdobyła szerokiego uznania. Dopiero wraz z pojawieniem się CSS2 w 1998 roku, wraz z nowymi funkcjami, takimi jak arkusze stylów dla mediów, selektory czy pozycjonowanie, CSS zaczął zdobywać popularność. Obecnie używamy wersji CSS3, która wprowadza jeszcze bardziej zaawansowane funkcje, takie jak animacje czy transformacje.
Zalety CSS
- Separacja treści od prezentacji: Pozwala to na łatwiejszą modyfikację strony bez ingerencji w samą treść.
- Efektywność: CSS umożliwia zastosowanie tych samych stylów do wielu elementów na stronie internetowej, co znacząco skraca czas tworzenia i zarządzania witryną.
- Responsywność: Dzięki CSS możemy łatwo dostosować wygląd strony do różnych urządzeń i rozmiarów ekranów.
- Modyfikowalność: Dostosowywanie stylów strony za pomocą CSS jest elastyczne i pozwala na łatwe wprowadzanie zmian.
Struktura CSS
Struktura CSS składa się z selektorów oraz deklaracji. Selektor wskazuje na element lub grupę elementów, do których mają zostać zastosowane style. Deklaracja składa się z właściwości oraz ich wartości, określających wygląd wybranych elementów.
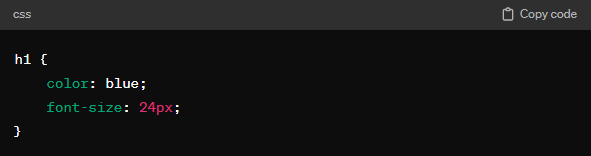
Przykładowo:

W tym przykładzie, h1 to selektor, a color i font-size to właściwości z ich wartościami.
Zakończenie
Kaskadowe arkusze stylów (CSS) są nieodłącznym elementem każdej strony internetowej. Dzięki nim nasze witryny nabierają indywidualnego charakteru, są czytelne i atrakcyjne dla użytkowników. Ich zalety, takie jak separacja treści od prezentacji czy responsywność, sprawiają, że są niezastąpione w dzisiejszym świecie internetu. Dlatego warto zgłębić ich tajniki i korzystać z nich w sposób jak najbardziej efektywny.
Jeśli masz w planach stworzenie profesjonalnej strony internetowej, to dobrze trafiłeś! Jesteśmy firmą z Tychów, specjalizującą się w tworzeniu witryn internetowych, które nie tylko zachwycają wizualnie, ale także są funkcjonalne i responsywne. Dzięki naszym doświadczeniom w wykorzystaniu wszystkich aspektów CSS, możemy stworzyć dla Ciebie stronę, która wyróżni się w gąszczu internetowej konkurencji. Skorzystaj z naszych usług i pozwól nam pomóc Ci w osiągnięciu celów online!